为人非圣贤,孰能无过。互联网产品面向的用户群体是多种多样的,不同的教育背景,不同的行为习惯,这些都使得用户真实的操作和产品设计时的设想会出现一定的出入。近些年,随着移动互联网时代的到来,用户会在各种千奇百怪的应用场景和环境中去使用产品。坐着还是躺着?在公交上还是在厕所里?处于安静的环境还是嘈杂的环境?这些复杂多样的使用场景使得针对用户操作错误而进行的错误反馈设计变得尤为重要。
派点互动 品牌网站建设 网页设计制作 建站公司 设计公司 广州网站建设 网站制作 高端设计

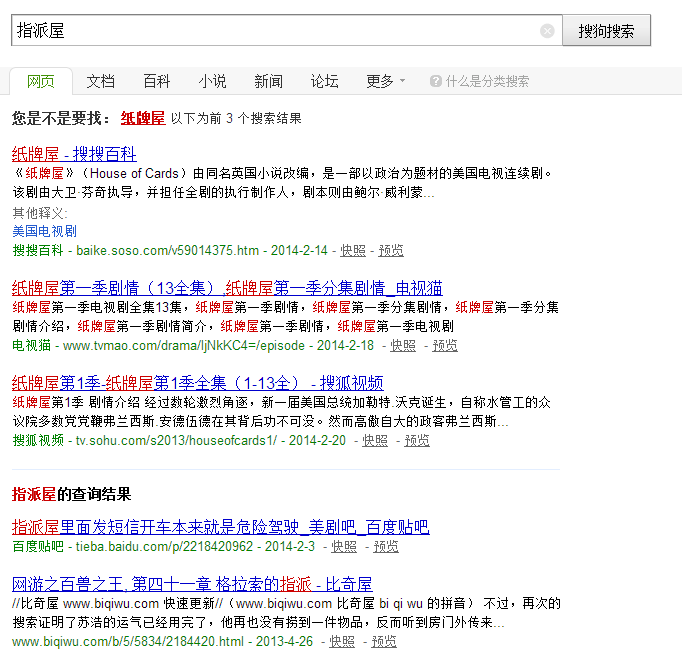
搜狗搜索“指派屋”
这个设计比较常见,现在基本所有的搜索引擎都会有这样的错误反馈设计。搜索引擎对用户搜索关键词时发生的可能拼写错误提供纠错帮助。拿百度来举例,笔者搜索指派屋(这个例子可能举得不够好),百度根据关键词判断用户意图,给出了搜索纸牌屋的结果页面,给出文案告诉用户这是关键词纸牌屋的搜索结果,并且提供给用户坚持搜索“指派屋”的链接。这么做的原因在于,如果用户输入的关键词并没有出现错误,就是他想要的,只是恰巧这个词比较冷门,那么用户就可以通过那个链接快速的重新搜索他想要的关键词。搜狗搜索的做法是一个页面同时显示“指派屋”和“纸牌屋”两个关键词的搜索结果,这也是比较好的设计。

搜狗输入法
输入法软件是大家平常使用的互联网产品中用得比较频繁的了。拿搜狗输入法来举例,笔者想输入产品两个字,这时由于n和b这两个字母在键盘上的位置离得很近,导致用户快速输入时很有可能按错字母。如上图所示,笔者错误地将 chanp 输成 chabp,这时输入法给出的结果中,包括了错误的结果但却是用户本来想输入的。这种设计,不仅提高了产品的容错能力,提高了用户输入效率,还会给用户带来惊喜的感觉,对产品产生潜在的好感。
再来说说 MIUI。使用小米手机的用户可能会发现,收到一个短信后如果很长时间没有点开,短信提示音就会再响一次。这也属于产品的一种错误反馈设计,通过设置超时时间,来判断用户有可能没注意到有短信,并给出再一次的提示。当然对于广大有强迫症的用户来说,也许会造成疑惑,如果用户已经知道了这条短信只是没去点开的话。好的解决方案是在短信提示界面给出标记,让用户知道这条短信响了两次。

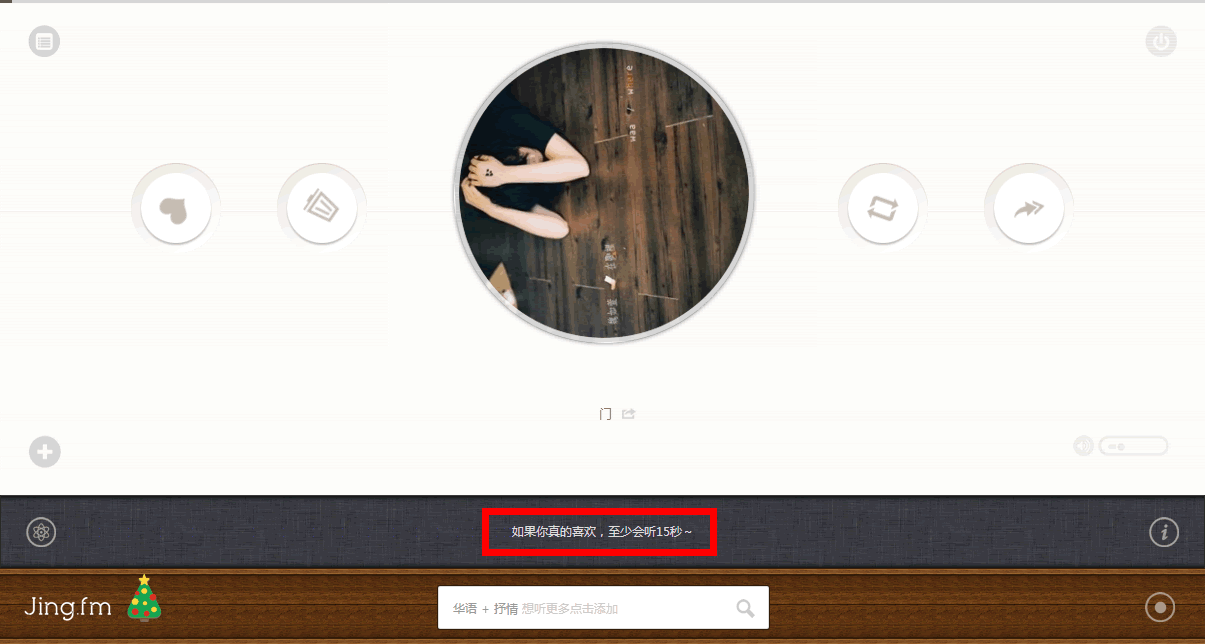
上图是笔者在用 Jing.fm 听歌,这里也存在着错误反馈设计。如果歌曲还没播放超过 15s 时,用户就进行了点赞操作,产品会给出如图所示的文案提示:如果你真的喜欢,至少会听 15s~。用户的点赞操作就此搁浅。这种设计的优点在于:如果刚好这种错误反馈设计 match 了用户出现错误的场景,就会给用户留下比较深刻的印象,带来好感。不足的地方在于其实有些场景是用户听旋律就已经知道了这首歌,并且确实喜欢这首歌。这时取消用户的点赞操作就有些粗暴了。笔者的改进意见是产品给出提示“还没听15秒哦,确认喜欢这首歌么?”然后给出取消红心的按钮。这应该是比较自然的方式。
举一个没有做好错误反馈设计的反面例子(微信),例子来源于和菜头微信公众号的文章。下面这个用户使用微信时的场景有可能是这样的:某用户在朋友圈看到了朋友分享了一篇文章,看完文章后,觉得很有意思就顺便关注了文章作者和菜头的公众号。时间一天天地过去,该用户近期很忙,打开微信发现和菜头发来了一堆的文章,由于文章每天一次的推送,该用户不想因为这些文章分心,随即点击右上角,取消接收来自和菜头公众号的消息。时间又一天天地过去,该用户闲了下来,也许是因为前些日子忙晕了的缘故,该用户忘记了已经取消了和菜头公众号的消息推送。于是,悲伤的故事发生了。该用户向和菜头的公众号频繁发言,询问为什么那么久不更新文章了,和菜头在后台看到这些消息,回复说一直有更新文章并提供可能的解决方法,但这些回复那位用户也是收不到的了。通过上面这个例子,大家也应该能想到,对于这个可能发生的错误,好的反馈设计应该是:如果用户对订阅号取消了消息的接收,在用户向该订阅号主动发消息时,应有提示:如果想收到该订阅号的回复,请先在右上角的设置里打开消息接收的按钮哦~
如何做好产品的错误反馈设计?
既然要做好错误反馈设计,当然先要发现用户可能出现的错误,下面介绍三种笔者觉得比较有效的方法:
方法一、用户使用场景模拟(用例分析,故事板)
使用传统的用例分析方法,可以分析用户可能会用到的功能以及产品使用流程,进而分析用户可能会犯的错误。但故事板相比传统的用例方法,会更细致地对用户使用场景进行模拟,通过诉说一个故事,营造一种情境,包括使用背景,环境状态等,去模拟产品的使用场景,通过将故事视觉化,描述用户使用产品的过程,来评断设计构想是否符合设计主题,从而进行产品修正。
方法二、数据驱动通过对大量数据的分析,找出数据之间的规律
比如分析出数据显示的用户使用产品的路径和产品设计时的路径之间的差别,进而判断用户可能出现的错误,找出设计上的缺陷。然后通过灰度发布的方式进行产品更新来验证缺陷是否存在,或者通过用户访谈来验证确实存在设计上的缺陷。最终实现通过数据来指导产品的设计。
方法三、用户行为观察
这是最直接的方式,但成本也很大。通过直接观察用户使用产品的过程,来发现他们操作时的错误。通过访谈来获得发生这些错误的真实原因,进而指导错误反馈设计。对于移动互联网产品,产品经理需要自己去用你的产品,在不同的时间,不同的地点,不同的心情,各种各样的场景下使用,发现产品存在的问题,培养自己在设计 App 时的场景感。腾讯有一个“10/100/1000 法则”:产品经理每个月必须做 10 个用户调查,关注 100 个用户博客,收集反馈 1000 个用户体验。这是一个比较有效的做出好的产品和设计的笨方法。另外,如果产品设计得足够简单,错误会变得很少。
找到用户可能犯错的地方并分析出犯错原因后,在进行产品的错误反馈设计时又应该遵循哪些原则呢?笔者认为有两点,一是提醒,明确告诉用户现在的操作有可能是错误操作,并指出错误在哪,即出错的原因。当然描述错误的文案需要满足产品使用人群的特点,根据目标用户进行设计。二是给出解决方案,如果对于准确判断用户出错的原因很有信心,可以直接帮助用户纠正错误,将正常的结果呈现给用户,并告知已经纠错。如果只是知道用户本次操作有可能是错误操作,并且概率不高,可以将正常结果呈现给用户,并给出纠错按钮让用户选择。
润物细无声的容错设计
本文只谈了错误反馈设计,产品良好的容错性设计一方面得依靠良好的引导来减少用户犯错的概率,比如微信公众号要群发消息时,会给出先发给某个用户的选项,保证群发内容的正确。另一方面得提供犯错之后的恢复机制来挽回用户出现操作错误时造成的损失,比如windows系统里的回收站,比如在网站写文章,浏览器意外关闭时,重新进入网站写文章时,之前没写完的文章还会保留。
现如今,大家都在谈用户需求,用户体验。那么用户需求和用户体验到底是什么,笔者觉得很简单。用户需求指的是用户觉得有用,用户体验就是用户都没想到那么好用!容错性设计就是超出预期的设计,因为没有人觉得自己傻。空谈容易,但要做出真正有好的用户体验的产品其实需要付出很多。所以,大家不要只记得去仰望星空,而忘了如何脚踏实地。







