由于不断推出新的手机,也不断完善手机的功能,手机的尺寸也越来越多,不同手机尺寸对网站及UI设计要求是不一样的,手机网站设计规范是怎样的呢,小派给大家手机了不同手机的设计尺寸规范,供大家借鉴参考!
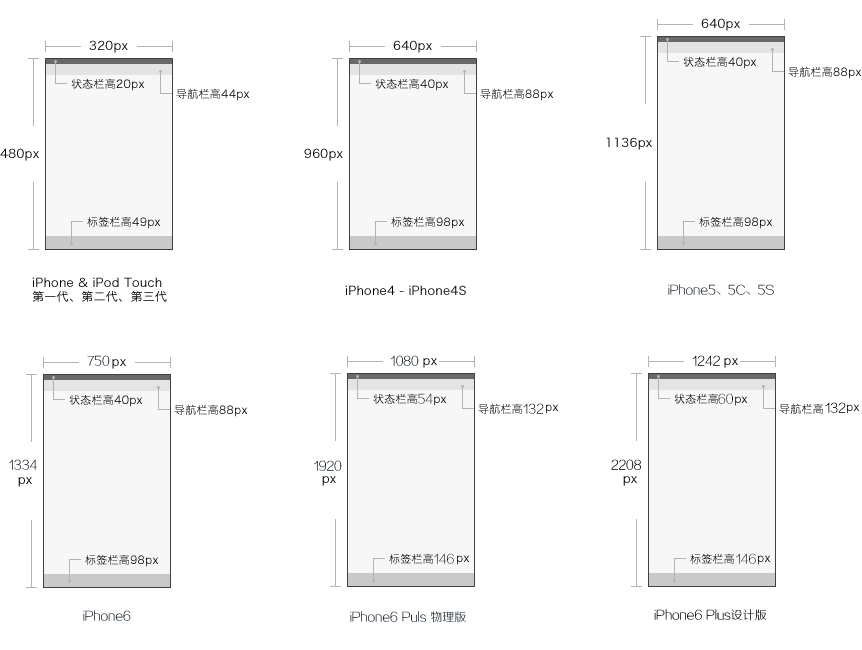
iPhone界面尺寸
| 设备 | 分辨率 | PPI | 状态栏高度 | 导航栏高度 | 标签栏高度 |
|---|---|---|---|---|---|
 iphone 11 Pro Max | 1242×2688 px | 458PPI | 132px | 132px | 147px |
 iphone XS Max | 1242×2688 px | 458PPI | 132px | 132px | 147px |
 iphone XS | 1125×2436 px | 458PPI | 132px | 132px | 147px |
 iphone 11 Pro | 828×1792 px | 326PPI | 88px | 88px | 98px |
 iphone XR | 828×1792 px | 326PPI | 88px | 88px | 98px |
 iphone 11 | 828×1792 px | 326PPI | 88px | 88px | 98px |
 iphone X | 1125×2436 px | 458PPI | 132px | 132px | 147px |
 iphone 8 plus | 1242×2208 px | 401PPI | 60px | 132px | 147px |
 iphone 8 | 750×1334 px | 326PPI | 40px | 88px | 98px |
 iphone 7 plus | 1242×2208 px | 401PPI | 60px | 132px | 147px |
 iphone 7 | 750×1334 px | 326PPI | 40px | 88px | 98px |
 iPhone6 plus设计版 | 1242×2208 px | 401PPI | 60px | 132px | 146px |
 iPhone6 plus放大版 | 1125×2001 px | 401PPI | 54px | 132px | 146px |
 iPhone6 plus物理版 | 1080×1920 px | 401PPI | 54px | 132px | 146px |
 iPhone6 | 750×1334 px | 326PPI | 40px | 88px | 98px |
 iPhone5 - 5C - 5S | 640×1136 px | 326PPI | 40px | 88px | 98px |
 iPhone4 - 4S | 640×960 px | 326PPI | 40px | 88px | 98px |
 iPhone & iPod Touch第一代、第二代、第三代 | 320×480 px | 163PPI | 20px | 44px | 49px |

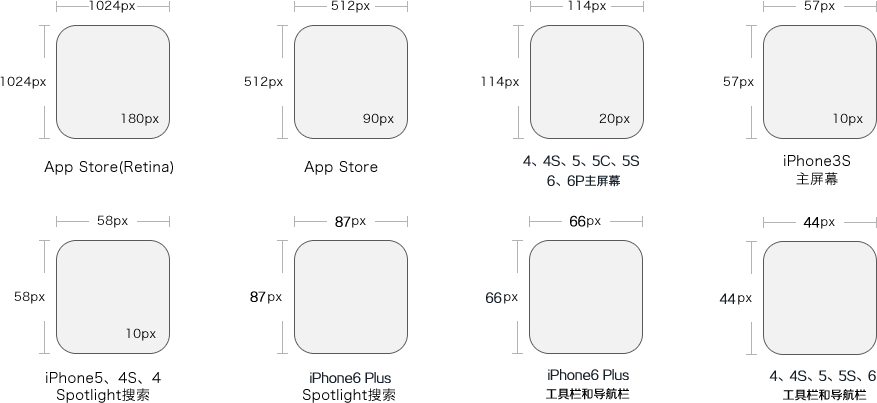
iPhone图标尺寸:
| 设备 | App Store | 程序应用 | 主屏幕 | Spotlight搜索 | 标签栏 | 工具栏和导航栏 |
|---|---|---|---|---|---|---|
 iPhone7,8 (@2×) | 1024×1024 px | 180×180 px | 114×114 px | 87×87 px | 75×75 px | 66×66 px |
 iPhone6 Plus (@3×) | 1024×1024 px | 180×180 px | 114×114 px | 87×87 px | 75×75 px | 66×66 px |
 iPhone6 (@2×) | 1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |
 iPhone5 - 5C - 5S (@2×) | 1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |
 iPhone4 - 4S (@2×) | 1024×1024 px | 120×120 px | 114×114 px | 58×58 px | 75×75 px | 44×44 px |
 iPhone & iPod Touch第一代、第二代、第三代 | 1024×1024 px | 120×120 px | 57×57 px | 29×29 px | 38×38 px | 30×30 px |

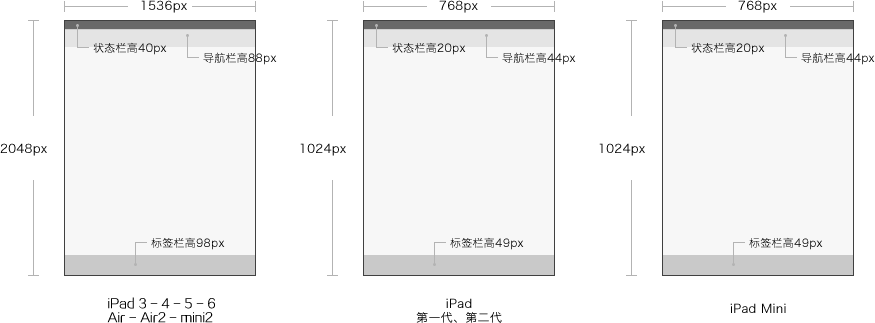
iPad的设计尺寸
| 设备 | 尺寸 | 分辨率 | 状态栏高度 | 导航栏高度 | 标签栏高度 |
|---|---|---|---|---|---|
 iPad 3 - 4 - 5 - 6 - Air - Air2 - mini2 | 2048×1536 px | 264PPI | 40px | 88px | 98px |
 iPad 1 - 2 | 1024×768 px | 132PPI | 20px | 44px | 49px |
 iPad Mini | 1024×768 px | 163PPI | 20px | 44px | 49px |

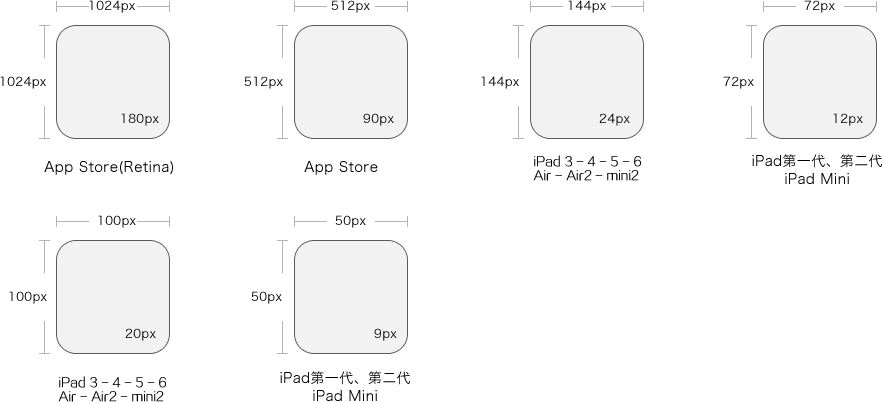
iPad图标尺寸:
| 设备 | App Store | 程序应用 | 主屏幕 | Spotlight搜索 | 标签栏 | 工具栏和导航栏 |
|---|---|---|---|---|---|---|
 iPad 3 - 4 - 5 - 6 - Air - Air2 - mini2 | 1024×1024 px | 180×180 px | 144×144 px | 100×100 px | 50×50 px | 44×44 px |
 iPad 1 - 2 | 1024×1024 px | 90×90 px | 72×72 px | 50×50 px | 25×25 px | 22×22 px |
 iPad Mini | 1024×1024 px | 90×90 px | 72×72 px | 50×50 px | 25×25 px | 22×22 px |

Android SDK模拟机的尺寸
| 屏幕大小 | 低密度(120) | 中等密度(160) | 高密度(240) | 超高密度(320) |
|---|---|---|---|---|
小屏幕 | QVGA(240×320) | 480×640 | ||
普通屏幕 | WQVGA400(240×400) WQVGA432(240×432) | HVGA(320×480) | WVGA800(480×800) WVGA854(480×854) 600×1024 | 640×960 |
大屏幕 | WVGA800 *(480×800) WVGA854 *(480×854) | WVGA800 *(480×800) WVGA854 *(480×854) 600x1024 | ||
超大屏幕 | 1024×600 | 1024×768 1280×768WXGA(1280×800) | 1536×1152 1920×1152 1920×1200 | 2048×1536 2560×1600 |
Android的图标尺寸
| 屏幕大小 | 启动图标 | 操作栏图标 | 上下文图标 | 系统通知图标(白色) | 最细笔画 |
|---|---|---|---|---|---|
320×480 px | 48×48 px | 32×32 px | 16×16 px | 24×24 px | 不小于2 px |
480×800px 480×854px 540×960px | 72×72 px | 48×48 px | 24×24 px | 36×36 px | 不小于3 px |
720×1280 px | 48×48 dp | 32×32 dp | 16×16 dp | 24×24 dp | 不小于2 dp |
1080×1920 px | 144×144 px | 96×96 px | 48×48 px | 72×72 px | 不小于6 px |
Android安卓系统dp/sp/px换算表
| 名称 | 分辨率 | 比率 rate (针对320px) | 比率 rate (针对640px) | 比率 rate (针对750px) |
|---|---|---|---|---|
idpi | 240×320 | 0.75 | 0.375 | 0.32 |
mdpi | 320×480 | 1 | 0.5 | 0.4267 |
hdpi | 480×800 | 1.5 | 0.75 | 0.64 |
xhdpi | 720×1280 | 2.25 | 1.125 | 1.042 |
xxhdpi | 1080×1920 | 3.375 | 1.6875 | 1.5 |
主流Android手机分辨率和尺寸
| 设备 | 分辨率 | 尺寸 | 设备 | 分辨率 | 尺寸 |
|---|---|---|---|---|---|
 vivoZ6 | 6.57英寸 | 2400*1080 px |  vivoiQOO 3 | 6.44英寸 | 2400*1080 px |
 vivoiQOO Neo 855竞速版 | 6.38英寸 | 2340*1080 px |  vivovivo x30 | 6.4英寸 | 2400*1080 px |
 OPPOReno | 6.4英寸 | 2340*1080 px |  OPPOFind X2 | 6.7英寸 | 3168*1440 px |
 OPPOOPPO Reno3 元气版 | 6.4英寸 | 3240*1080 px |  Find X2 Pro | 6.7英寸 | 3168*1440 px |
 三星Galaxy S10+ | 6.4英寸 | 3040*1440 px |  三星Galaxy Note10 | 6.3英寸 | 2280*1080 px |
 三星Galaxy S10 | 6.1英寸 | 3040*1440 px |  三星Galaxy A90 | 6.7英寸 | 1080*2400 px |
 魅族Note9 | 6.2英寸 | 2244*1080 px |  魅族 16T | 6.5英寸 | 2232*1080 px |
 魅族 X8 | 6.2英寸 | 2220*1080 px |  魅族 16 X | 6.0英寸 | 2160*1080 px |
 华为Mate30 | 6.62英寸 | 2340×1080 px |  华为P40 Pro | 6.58英寸 | 2640×1200 px |
 华为P30 | 6.1英寸 | FHD+ 2340*1080 |  华为nova 6 | 6.57英寸 | 2400x1080 px |
 小米10 | 6.67英寸 | 2340×1080 px |  小米10 Pro | 6.67英寸 | 2340×1080 px |
 小米Redmi Note8 | 6.3英寸 | 2340*1080 FHD+ |  小米Redmi Note8 Pro | 6.53英寸 | 2340*1080 FHD+ |
 魅族MX2 | 4.4英寸 | 800×1280 px |  魅族MX3 | 5.1英寸 | 1080×1280 px |
 魅族MX4 | 5.36英寸 | 1152×1920 px |  | 5.5英寸 | 1536×2560 px |
 三星GALAXY Note 4 | 5.7英寸 | 1440×2560 px |  三星GALAXY Note 3 | 5.7英寸 | 1080×1920 px |
 三星GALAXY S5 | 5.1英寸 | 1080×1920 px |  三星GALAXY Note II | 5.5英寸 | 720×1280 px |
 索尼Xperia Z3 | 5.2英寸 | 1080×1920 px |  索尼XL39h | 6.44英寸 | 1080×1920 px |
 HTC Desire 820 | 5.5英寸 | 720×1280 px |  HTC One M8 | 4.7英寸 | 1080×1920 px |
 OPPO Find 7 | 5.5英寸 | 1440×2560 px |  OPPO N1 | 5.9英寸 | 1080×1920 px |
 OPPO R3 | 5英寸 | 720×1280 px |  OPPO N1 Mini | 5英寸 | 720×1280 px |
 小米M4 | 5英寸 | 1080×1920 px |  小米红米Note | 5.5英寸 | 720×1280 px |
 小米M3 | 5英寸 | 1080×1920 px |  小米红米1S | 4.7英寸 | 720×1280 px |
 | 5英寸 | 1080×1920 px |  小米M2S | 4.3英寸 | 720×1280 px |
 华为荣耀6 | 5英寸 | 1080×1920 px |  锤子T1 | 4.95英寸 | 1080×1920 px |
 LG G3 | 5.5英寸 | 1440×2560 px |  OnePlus One | 5.5英寸 | 1080×1920 px |
主流浏览器的界面参数与份额
| 浏览器 | 状态栏 | 菜单栏 | 滚动条 | 市场份额(国内) |
|---|---|---|---|---|
 Chrome 浏览器 | 22 px(浮动出现) | 60 px | 15 px | 8% |
 火狐浏览器 | 20 px | 132 px | 15 px | 1% |
 IE浏览器 | 24 px | 120 px | 15 px | 35% |
 360 浏览器 | 24 px | 140 px | 15 px | 28% |
 遨游浏览器 | 24 px | 147 px | 15 px | 1% |
 搜狗浏览器 | 25 px | 163 px | 15 px | 5% |
系统分辨率统计
| 分辨率 | 占有率 | 分辨率 | 占有率 |
|---|---|---|---|
1366×768 | 15% | 1440×900 | 13% |
1920×1080 | 11% | 1600×900 | 5% |
1280×800 | 4% | 1280×1024 | 3% |
1680×1050 | 2.8% | 320×480 | 2.4% |
480×800 | 2% | 1280×768 | 1% |







