分页是浏览网页时我们常常会使用的应用,当数据库查询结果远远超过了计算机屏幕的显示能力的时候,分页显示可以合理的将数据呈现给用户。

网站为什么要使用分页
一些用户常常被分页激怒,事实上分页还是很好用的,用户在浏览网页时,经常会遇到分页导航,它能让你更便捷的获得你想要的信息。
分页查找页面的速度和效率比你想象来的更快。比如搜索引擎会将搜索结果分成若干个页,(通常是有十个结果组成一个页,有时也会只有7个)。论坛等网站会使用分页把内容分割成小块的线程,像TechRadar这样的应用程序,它会让用户更好更快捷的转向他们想要的结果。
大多数情况下,使用分页是为了更好的用户体验,一个最多被探讨的问题是:对用户来说,提供一个长的结果页面或者提供很多小的分页,哪一种更简单方便呢?比较而言,较短的页面加载速度更快些。
当然,网站使用分页还有另一个重要的原因:浏览量。通过对文章进行分页展示,肯定能获得双倍甚至更多的浏览量。为什么呢?因为他们可以通过每个页面的链接广告来提高他们的收益。
分页会带来什么问题?
当然,分页并不是那么万能的,因为它常常会导致一些SEO的问题。其中一个主要的问题就是重复链接,如果分页使用不当就会导致内容重复(每次会议都在谈论SEO重复链接会提供给我们一些我们不需要的数据的问题)。
当一个内容被分割成好几页展示后,用户需要花费精力去点击每一个页面链接,这很有可能会降低用户的阅读积极性。如果用户访问时很可能出现一些页面关键词排名良好的是分页里面的某一个页,而不是你选择的那个着陆页,那么它就会影响网站的点击率和跳出率。
解决方案
值得庆幸的是,这个问题也找到了解决方案。2011年, HTML的分页标签rel=”next” 和 rel=”prev”得到Google的青睐,该标签可明确地提醒 Google,在处理这些网页时考虑其逻辑顺序,从而合并其链接属性,并且在一般情况下将搜索者转至第一页。
我们举个例子来说明这个问题,比如一篇长文章,我们把它分为三个网页,分别采用以下网址:
• http://website.com/long-article-part-1
• http://website.com/long-article-part-2
• http://website.com/long-article-part-3
您可以使用 HTML 属性 rel=”next” 和 rel=”prev”,以指明各网址之间的关系。使用这些属性可明确地提醒 Google,在处理这些网页时考虑其逻辑顺序。
在第一页的部分中,添加一个指向序列中下一页的链接标记(long-article-part-1):
001 <link rel=”next” href=”http://website.com/long-article-part-2” />
如果搜索引擎转向了第一页,事实上转向这个网页的是由URL中指定的链接元素完成的。
由于这是序列中的第一个网址,因此无需添加 rel="prev" 标记:
001 <link rel=”prev” href=”http://website.com/long-article-part-1” />
002 <link rel=”next” href=”http://website.com/long-article-part-3” />
在第三页中,可向序列的第二页中添加如下内容:
001 <link rel=”prev” href=”http://website.com/long-article-part-2” />
由于这是序列中的最后一个网址,因此无需添加 rel="next" 链接。

注:一些浏览器会自动加载页面的“next”。添加此链接元素,可以节省您的浏览时间。
另一种解决方案
除了 rel=next/prev,我们还可以用其它方案来解决分页问题:
rel=canonical
我们的网站里曾经提到过一个内容为rel=canonical标签的文章,如果您忘记了,在这里我们做一个简短的介绍:
这个rel=canonical标签告诉我们搜索会从当前页跳转到其他页,通过这个标签可以让您的链接在同一个域名所在的网址内任意的跳转。其目的是帮助网站管理员们,解决网站内容存在多个版本时,指定规范链接,帮助解决内容重复收录问题。
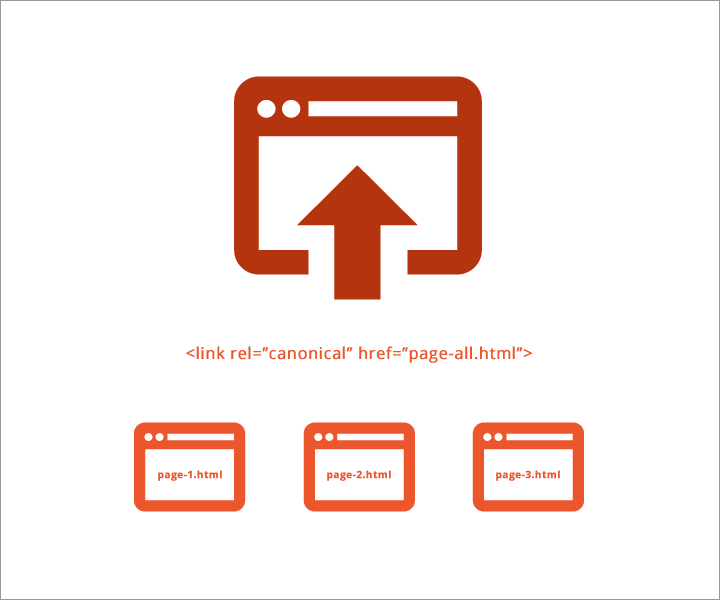
那么,如何使用这个标签来建立分页呢?很简单: 创建一个“点击查看全文”的页面,然后我们可以使用rel=canonical标签来定位,将独立的页面链接到网页内,如果 Google 发现这些网页的内容相同,则可能只会将其中的某一个版本编入到搜索结果索引中。

所以你可以采用rel=canonical标签去告诉搜索引擎该指向哪一个页面。
但是要切记rel=canonical标签只能作用于同一个域名所在的网址,不能作用于不同域名上的重复内容。所以不能使用rel=canonical标签将2,3,4⋯⋯等分页面链接至第一页。







