为什么Facebook是蓝色的——从最初到最新的版本,几经设计更迭,始终不变的主色调都是蓝色?
答案其实很简单,根据《纽约客》的一次采访,Facebook的创始人马克·扎克伯格其实是一个红绿色盲,他只能分辨出蓝色:“蓝色对我来说是色彩最丰富的颜色。”
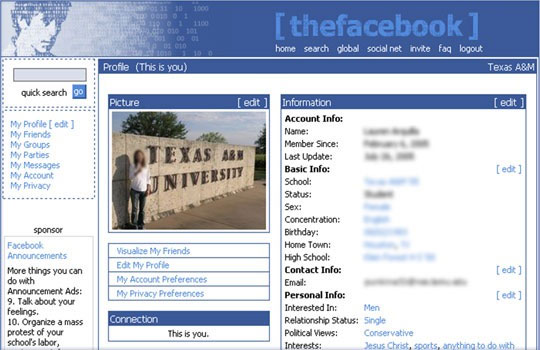
Facebook最初始的设计界面,那时候它还叫做thefacebook.com。当时,想要在上面开个账户必须有一个以.edu(哈佛大学)结尾的邮箱才行。
无心插柳也好,有意栽培也好,色彩往往能够体现互联网品牌的创始人的审美和喜好,而设计师对于色彩的挑选和取舍,也是完成作品中的必备环节。
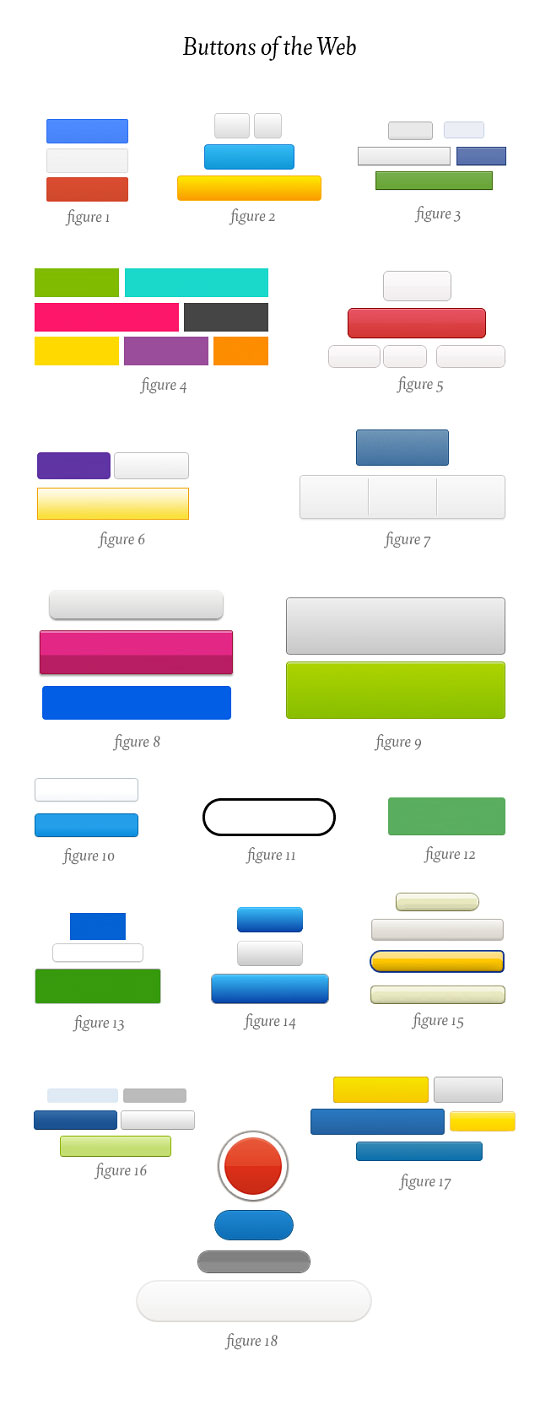
Youtube设计师Marc Hemeon就曾收集了18组流行网站或产品的按钮设计色彩,用来评估和调研色彩对于用户心理的影响:

* Facebook最初始的设计界面,那时候它还叫做thefacebook.com。当时,想要在上面开个账户必须有一个以.edu(哈佛大学)结尾的邮箱才行。
无心插柳也好,有意栽培也好,色彩往往能够体现互联网品牌的创始人的审美和喜好,而设计师对于色彩的挑选和取舍,也是完成作品中的必备环节。
Youtube设计师Marc Hemeon就曾收集了18组流行网站或产品的按钮设计色彩,用来评估和调研色彩对于用户心理的影响:

对应网站或产品的谜底如下:
1、Google
2、Twitter
3、Facebook
4、Microsoft
5、Pinterest
6、Yahoo
7、Instagram
8、Flickr
9、Spotify
10、Rdio
11、Svbtle
12、Medium
13、Basecamp
14、Square
15、Amazon
16、Quora
17、LinkedIn
18、Path
大部分网站或产品的按钮色彩都不会超过3种,指向“动作”的按钮应当统一为同一种颜色,比如Google的“搜索”按钮是蓝色,而Twitter的“注册”按钮则是明亮的黄色。
社交分享工具Buffer的联合创始人Leo Widrich在博客上补充了关于色彩的一些观点,摘录部分内容如下。
色彩能够帮助品牌极为简易的建立用户认知:
灰色:象征冷静、中立;(苹果、维基百科、纽约时报……)
绿色:象征健康、生命;(BP石油、食品超市whole foods、星巴克……)
蓝色:象征可靠、力量;(戴尔、大众汽车、IBM……)
紫色:象征智慧、想象;(雅虎、T-Mobile、科幻主题电视台Syfy……)
红色:象征血气、年轻;(可口可乐、乐高、肯德基……)
橙色:象征欢乐、信任;(芬达、亚马逊、火狐……)
黄色:象征温暖、透明;(百思买、法拉利、麦当劳……)
站在消费者角度,色彩也能够在理解和决策阶段起到一定的影响作用:

黄色:吸引注意力的购物窗口;
红色:刺激心血的紧迫感,常出现在清仓场景;
蓝色:多用于银行和商业机构里,强调安全;
绿色:让人联想到富裕和轻松,缓解压力;(支付宝的信用卡还款按钮选择了绿色作为主色调,能够理解原因了吧)
橙色:呼叫意味浓厚,用于创建下订、购买、出售的行动;
粉色:服务于女性和年轻女孩的浪漫色调;
黑色:奢侈品的最佳匹配;
紫色:给人舒缓&平静的感受,常被美容及抗衰老产品使用;
男性和女性对于色彩的喜好度有所偏差:
企业分析服务公司KISSmetrics的调查报告显示(这份报告主要用于建议App产品的创业者在产品设计上的策略)——
女性喜爱的色彩:蓝色、紫色和绿色;
女性讨厌的色彩:橙色、棕色和灰色;

男性喜爱的色彩:蓝色、绿色和黑色;
男性喜爱的色彩:褐色、橙色和紫色;
色彩能够决定转化率的差距:
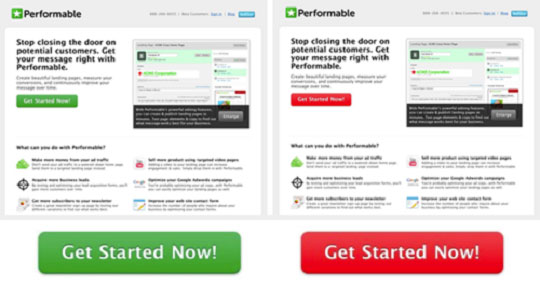
美国数字营销公司Hubspot曾经做过一场A/B Testing,用于测试不同颜色对于用户点击转化造成的差异——

左右两个测试颜面在内容上完全一直,唯一不同的是按钮的颜色,在超过2000人次的样本测试中,最终红色方案的点击率超过绿色方案的点击率足足21%。
而在测试之前,大部分的研究员都猜测绿色方案会获得更高的点击,因为就直觉而言,绿色代表着通行、准许通过的意思,而红色则更倾向于警告、阻止意味。
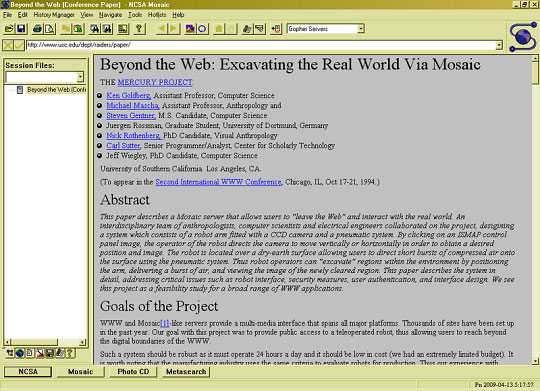
最后,为什么Html语言里超链接的默认颜色是蓝色的?
因为蓝色是从灰色底色中脱颖而出的最佳色调。

这个决定是由Tim Berners-Lee——万维网的发明者做出的。在他那个年代,互联网的第一代浏览器Mosaic显示的网页底色通常都是灰底黑字,为了让超文本链接能够更方便识别,Tim Berners-Lee将超链接定义为蓝色并带有下划线的文字。







